وقتی به مایکروسافت فکر می کنم ، به کسب و کار اصلی فکر می کنم. وقتی به فکر راه اندازی بد بو در بروکلین می افتم ، فکر می کنم اپل. از لحاظ تاریخی ، اگر شما یک طراح هستید ، و مشتری گفته است "" آن را بیشتر "مانند یک کسب و کار به نظر برسد" ، این اغلب چیز بسیار
با ظهور اپل ، طراحان متحدی پیدا کردند که به آنها کمک می کند عقب بروند. موفقیت اپل به زیبایی طراحی آن اعتبار بخشید و برای همه واضح بود که طراحی برای موفقیت آن بسیار مهم است. بنابراین ، شما همیشه می توانید با این قضیه مقابله کنید ، "اینگونه است که اپل این کار را می کند و آنها سودهای کلانی می گیرند." چنین gambits اغلب در تجارت کار می کنند.
برای سه موردی که قبل از شروع یک کار جدید به آن نیاز دارید توصیه می شود چگونه کارمند از نسلی به نسل دیگر متفاوت است؟ بسیاری از طراحان متوجه نبودند که از سال 1995 ، مایکروسافت شروع به تحول آهسته طولانی کرده است ، که از قضا ، آنها را به دیگری تبدیل می کند متحد برای طراحان وب. کد با نام Metro و شروع با Microsoft Encarta 95 و MSN 2.0 و توسعه بیشتر با Windows Media Center و Zune ، این "زبان" طراحی کاملترین بیان خود را در مینیمالیسم زیبا سیستم عامل ویندوز فون ، داشبورد Xbox 360 و سیستم عامل آینده ویندوز 8. مترو به عنوان گسترش سبک تایپوگرافیک بین المللی (یا سوئیسی) که در دهه 1950 در اروپا رایج شد ، به عنوان روشی برای رسیدگی به تقاضاهای نشریات چند زبانه مشخص می شود. استفان مسی شرح سری از اصول UI مترو را نوشته است ، که قبل از ورود به راهنمای سبک Metro مایکروسافت ، نقطه شروع خوبی است.
طراحی شبکه سوئیس ، که من آن را در کالج دست اول مطالعه کردم ، برای انواع مختلف طراحان انتشار بسیار مفید بود. ساختار جدولی صفحات وب اولیه (که اکنون در همه موارد غیر استثنایی ، مانند طراحی ایمیل HTML غیرقانونی اعلام شده است) ، طراحان را مجبور به رعایت اصول شبکه نسبتاً سخت می کند. از آنجا که شکلهای انعطاف پذیرتر چیدمان در وب امکان پذیر شد ، بین شبکه و مفهومهای آزادتر شکل "خلاقانه" تنش ایجاد شد. به همین ترتیب ، سبک سوئیسی با تعداد بسیار محدودی از اندازه های نوع sans serif مشخص می شد. محدودیت های تایپوگرافی وب اولیه با این سخت گیری زیبایی شناسی نیز مطابقت داشت ، اما طراحان با آن سر و کله زدند.
سایت فروشگاهی آنلاین آماده
سریع به سمت عصر کنونی توسعه وب "مدرن" پیش می رویم و به لطف Typekit و همکاران ، تقریباً هر چیزی که یک طراح تصور کند می تواند در کد ساخته شود و کاملاً معنایی و قابل جستجو باشد. من یک ارائه عالی توسط طراح جیسون سانتا ماریا در An Event Apart Boston دیدم ، جایی که او نمونه های شگفت انگیزی از آنچه اکنون با وب پر شده با فونت و جاوا اسکریپت امکان پذیر است را نشان داد. متأسفانه ، با وجود همه این آزادی های جدید ، طراحی وب و برنامه ها با رابط های کاربری اسکئوومورفیک پر شده است که سعی در تقلید از ظاهر چیزهای واقعی در شکل دیجیتال دارند. اپل به یکی از متبحران اصلی این رویکرد تبدیل شده است. صادقانه بگویم ، این طرح ها کمی مبهم و مبهم شده و جهت گیری در حال حاضر برای طراحی چیزی مانند "اپل" می تواند دامنه را از مینیمالیستی تا کاملاً تزئینی هدایت کند.
بنابراین اکنون خود را در این موقعیت عجیب و غریب می یابیم که مایکروسافت در واقع از اپل جلوتر است! اینکه مایکروسافت این کار را با نگاه به نیم قرن گذشته انجام داده است ، بخشی از این طنز است. اما ویندوز فون و ویندوز 8 جدید از ابتدا برای دنیای موبایل ، جهانی که اکنون در آن زندگی می کنیم ، طراحی شده اند. و موبایل سرعت و کارایی را بیش از مسدود کردن پهنای باند و تزئینات خیالی ارزیابی می کند.

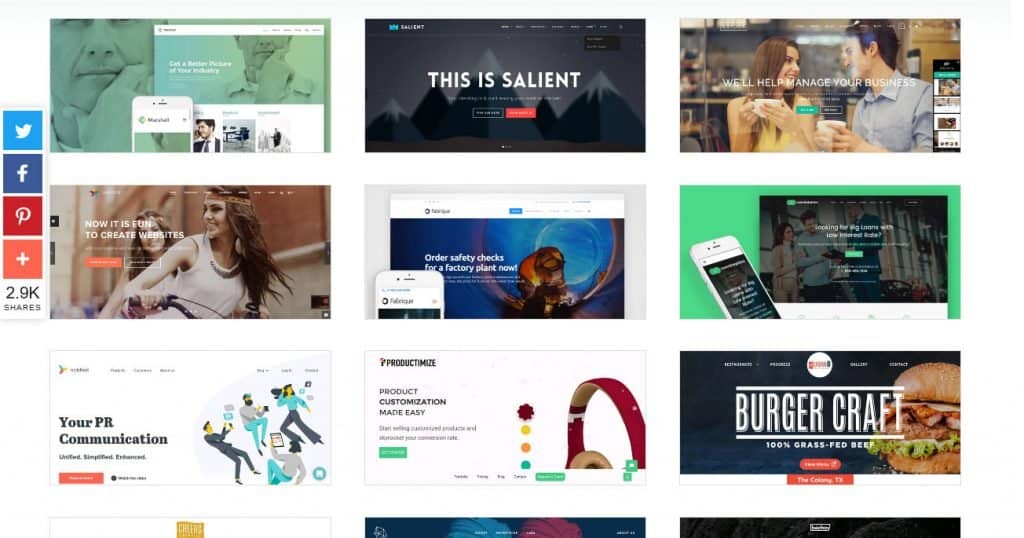
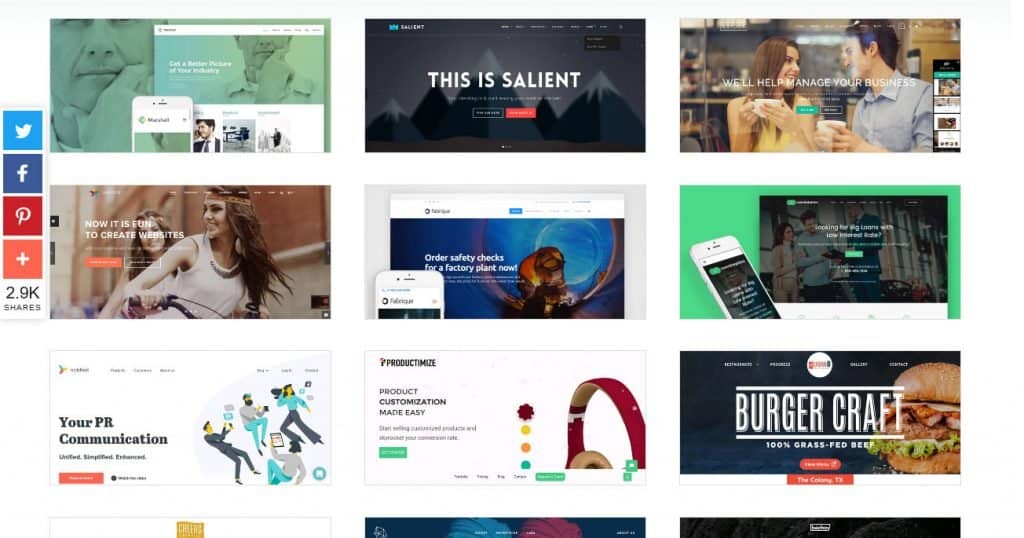
https://www.siteinspire.com/
به عنوان بارزترین نشانه این ظهور ، مایکروسافت پیش نمایشی از وب سایت جدید مصرف کننده و تجاری خود را منتشر کرده است (یک دکمه در صفحه اصلی بین این دو تغییر می کند). طراحی جدید نه تنها به طور کامل اصول طراحی مترو را در بر می گیرد ، بلکه اولین سایت از یک شرکت بزرگ فناوری است که از طراحی وب پاسخگو استقبال می کند. به زبان ساده ، سایتی پاسخگو است اگر خودش را در حال پرواز مجدداً پیکربندی کند تا در صفحه های مختلف اندازه متناسب باشد. در دنیای تلفن های هوشمند ، تبلت های کوچک و سایز بزرگ ، لپ تاپ ها ، دسکتاپ ها و تلویزیون های صفحه تخت ، بسیاری از طراحان شروع به ساخت سایت های پاسخگو برای ارائه این حجم گسترده از قالب های صفحه نمایش کرده اند.
طراحی وب پاسخگو درست بیش از دو سال پیش و از ذهن ربات طراح بوستون ، اتان مارکوت (که در ادامه نوشتن کتابی با همین عنوان) اختراع شد. در این بازه زمانی ، بحث شدیدی بین طراحان و توسعه دهندگان در مورد چگونگی دستیابی به بهترین روش پاسخگویی به روشهای کارآمد و جذاب وجود داشته است ، اما این اصل به عنوان یک جنبه مهم آینده وب ، در کنار برنامه های بومی که "تجربه های دستگاه" سفارشی را ارائه دهید. آنچه در مورد شنیدن صحبت های ماركوت در مورد آن جالب است ، این است كه روشن است كه ما س questionsالات بیشتری نسبت به پاسخ داریم و انعطاف پذیری و تفكر دوستانه در آینده تقاضای بیشتری دارد.
شاید سایت جدید برای رایانه لوحی Surface آینده بهینه شده باشد ، اما از آنجا که مجموعه آزمایش چند صفحه ای من هنوز از طریق Pony express از ردموند وارد نشده است ، فقط می توانم بگویم که پرسش های رسانه HTML5 در iPad کاملاً درست کار نمی کنند ، ظاهر جدید در آیفون عالی است. اگر مترو را می توان به خاطر هر چیزی مورد انتقاد قرار داد ، این موضوع آنقدر متحرک است که بیان صفحه نمایش بزرگ در ویندوز 8 به یک لحاف دیوانه از جعبه های رنگی تپنده تبدیل می شود. با توجه به آنچه من از ویندوز 8 دیده ام ، به نظر می رسد که آنها تاکنون اصول سلسله مراتب و مقیاس بندی م componentلفه ها را که برای کارایی طراحی صفحه های پاسخگو بسیار مهم هستند ، از دست داده اند.
Quibbles کنار ، با مقایسه طراحی سایت فعلی مایکروسافت (نگاه کنید به زیر) با سایت جدید و پاسخگو آنها (نگاه کنید به بالای صفحه) ، مشخص است که این شرکت با ارائه خود به خود در خارج از کشور ، جهش بزرگی در جهت معاصر داشته است. به طرز عجیبی ، اگر یک طراح می خواهد مشتری را متقاعد کند که از یک طراحی سایت پیشرفته استفاده کند ، اکنون می تواند در یک جهت شگفت آور - مایکروسافت را نشان دهد.
طراحی صفحه اصلی مایکروسافت در حال حاضر ، بسیار غیرمجاز ، 2012
https://www.w3.org/standards/webdesign/
- - - - - - - - - - - - - - - - - - - - - -
برای همراهی با کوانتوم محتوا ، لطفاً در به روزرسانی های من در فیس بوک مشترک شوید یا مرا در توییتر دنبال کنید.
برای سه موردی که قبل از شروع یک کار جدید به آن نیاز دارید توصیه می شود چگونه کارمند از نسلی به نسل دیگر متفاوت است؟ بسیاری از طراحان متوجه نبودند که از سال 1995 ، مایکروسافت شروع به تحول آهسته طولانی کرده است ، که از قضا ، آنها را به دیگری تبدیل می کند متحد برای طراحان وب. کد با نام Metro و شروع با Microsoft Encarta 95 و MSN 2.0 و توسعه بیشتر با Windows Media Center و Zune ، این "زبان" طراحی کاملترین بیان خود را در مینیمالیسم زیبا سیستم عامل ویندوز فون ، داشبورد Xbox 360 و سیستم عامل آینده ویندوز 8. مترو به عنوان گسترش سبک تایپوگرافیک بین المللی (یا سوئیسی) که در دهه 1950 در اروپا رایج شد ، به عنوان روشی برای رسیدگی به تقاضاهای نشریات چند زبانه مشخص می شود. استفان مسی شرح سری از اصول UI مترو را نوشته است ، که قبل از ورود به راهنمای سبک Metro مایکروسافت ، نقطه شروع خوبی است.
طراحی شبکه سوئیس ، که من آن را در کالج دست اول مطالعه کردم ، برای انواع مختلف طراحان انتشار بسیار مفید بود. ساختار جدولی صفحات وب اولیه (که اکنون در همه موارد غیر استثنایی ، مانند طراحی ایمیل HTML غیرقانونی اعلام شده است) ، طراحان را مجبور به رعایت اصول شبکه نسبتاً سخت می کند. از آنجا که شکلهای انعطاف پذیرتر چیدمان در وب امکان پذیر شد ، بین شبکه و مفهومهای آزادتر شکل "خلاقانه" تنش ایجاد شد. به همین ترتیب ، سبک سوئیسی با تعداد بسیار محدودی از اندازه های نوع sans serif مشخص می شد. محدودیت های تایپوگرافی وب اولیه با این سخت گیری زیبایی شناسی نیز مطابقت داشت ، اما طراحان با آن سر و کله زدند.
سایت فروشگاهی آنلاین آماده
سریع به سمت عصر کنونی توسعه وب "مدرن" پیش می رویم و به لطف Typekit و همکاران ، تقریباً هر چیزی که یک طراح تصور کند می تواند در کد ساخته شود و کاملاً معنایی و قابل جستجو باشد. من یک ارائه عالی توسط طراح جیسون سانتا ماریا در An Event Apart Boston دیدم ، جایی که او نمونه های شگفت انگیزی از آنچه اکنون با وب پر شده با فونت و جاوا اسکریپت امکان پذیر است را نشان داد. متأسفانه ، با وجود همه این آزادی های جدید ، طراحی وب و برنامه ها با رابط های کاربری اسکئوومورفیک پر شده است که سعی در تقلید از ظاهر چیزهای واقعی در شکل دیجیتال دارند. اپل به یکی از متبحران اصلی این رویکرد تبدیل شده است. صادقانه بگویم ، این طرح ها کمی مبهم و مبهم شده و جهت گیری در حال حاضر برای طراحی چیزی مانند "اپل" می تواند دامنه را از مینیمالیستی تا کاملاً تزئینی هدایت کند.
بنابراین اکنون خود را در این موقعیت عجیب و غریب می یابیم که مایکروسافت در واقع از اپل جلوتر است! اینکه مایکروسافت این کار را با نگاه به نیم قرن گذشته انجام داده است ، بخشی از این طنز است. اما ویندوز فون و ویندوز 8 جدید از ابتدا برای دنیای موبایل ، جهانی که اکنون در آن زندگی می کنیم ، طراحی شده اند. و موبایل سرعت و کارایی را بیش از مسدود کردن پهنای باند و تزئینات خیالی ارزیابی می کند.

https://www.siteinspire.com/
به عنوان بارزترین نشانه این ظهور ، مایکروسافت پیش نمایشی از وب سایت جدید مصرف کننده و تجاری خود را منتشر کرده است (یک دکمه در صفحه اصلی بین این دو تغییر می کند). طراحی جدید نه تنها به طور کامل اصول طراحی مترو را در بر می گیرد ، بلکه اولین سایت از یک شرکت بزرگ فناوری است که از طراحی وب پاسخگو استقبال می کند. به زبان ساده ، سایتی پاسخگو است اگر خودش را در حال پرواز مجدداً پیکربندی کند تا در صفحه های مختلف اندازه متناسب باشد. در دنیای تلفن های هوشمند ، تبلت های کوچک و سایز بزرگ ، لپ تاپ ها ، دسکتاپ ها و تلویزیون های صفحه تخت ، بسیاری از طراحان شروع به ساخت سایت های پاسخگو برای ارائه این حجم گسترده از قالب های صفحه نمایش کرده اند.
طراحی وب پاسخگو درست بیش از دو سال پیش و از ذهن ربات طراح بوستون ، اتان مارکوت (که در ادامه نوشتن کتابی با همین عنوان) اختراع شد. در این بازه زمانی ، بحث شدیدی بین طراحان و توسعه دهندگان در مورد چگونگی دستیابی به بهترین روش پاسخگویی به روشهای کارآمد و جذاب وجود داشته است ، اما این اصل به عنوان یک جنبه مهم آینده وب ، در کنار برنامه های بومی که "تجربه های دستگاه" سفارشی را ارائه دهید. آنچه در مورد شنیدن صحبت های ماركوت در مورد آن جالب است ، این است كه روشن است كه ما س questionsالات بیشتری نسبت به پاسخ داریم و انعطاف پذیری و تفكر دوستانه در آینده تقاضای بیشتری دارد.
شاید سایت جدید برای رایانه لوحی Surface آینده بهینه شده باشد ، اما از آنجا که مجموعه آزمایش چند صفحه ای من هنوز از طریق Pony express از ردموند وارد نشده است ، فقط می توانم بگویم که پرسش های رسانه HTML5 در iPad کاملاً درست کار نمی کنند ، ظاهر جدید در آیفون عالی است. اگر مترو را می توان به خاطر هر چیزی مورد انتقاد قرار داد ، این موضوع آنقدر متحرک است که بیان صفحه نمایش بزرگ در ویندوز 8 به یک لحاف دیوانه از جعبه های رنگی تپنده تبدیل می شود. با توجه به آنچه من از ویندوز 8 دیده ام ، به نظر می رسد که آنها تاکنون اصول سلسله مراتب و مقیاس بندی م componentلفه ها را که برای کارایی طراحی صفحه های پاسخگو بسیار مهم هستند ، از دست داده اند.
Quibbles کنار ، با مقایسه طراحی سایت فعلی مایکروسافت (نگاه کنید به زیر) با سایت جدید و پاسخگو آنها (نگاه کنید به بالای صفحه) ، مشخص است که این شرکت با ارائه خود به خود در خارج از کشور ، جهش بزرگی در جهت معاصر داشته است. به طرز عجیبی ، اگر یک طراح می خواهد مشتری را متقاعد کند که از یک طراحی سایت پیشرفته استفاده کند ، اکنون می تواند در یک جهت شگفت آور - مایکروسافت را نشان دهد.
طراحی صفحه اصلی مایکروسافت در حال حاضر ، بسیار غیرمجاز ، 2012
https://www.w3.org/standards/webdesign/
- - - - - - - - - - - - - - - - - - - - - -
برای همراهی با کوانتوم محتوا ، لطفاً در به روزرسانی های من در فیس بوک مشترک شوید یا مرا در توییتر دنبال کنید.